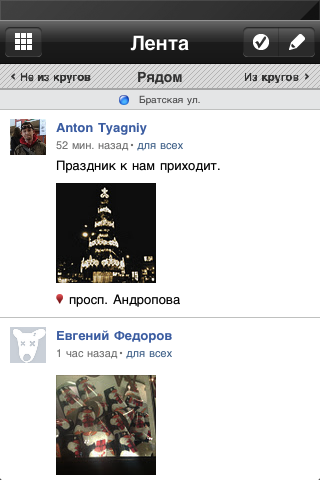
Разработка под Apple iOS / Навигация как в Google+
 Поэтому решил потратить несколько часов, чтобы сделать такой же удобный контрол, в дальнейшем думаю много раз еще пригодится. Реализация оказалось не такой простой лично как я рассчитывал, поэтому решил поделиться методом создания такого контрола, думаю он может понадобится многим разработчикам, да или хотя бы нормально работающий цикличный scrollView тоже предоставит интерес. К слову говоря, первым делом естественно занялся поиском подобных движков на stackoverflow и прочих кодовых ресурсов, но найти не удалось. На дизайнерскую часть особого упора не делал, все будет примитивно, но в тоже время и универсально.
Поэтому решил потратить несколько часов, чтобы сделать такой же удобный контрол, в дальнейшем думаю много раз еще пригодится. Реализация оказалось не такой простой лично как я рассчитывал, поэтому решил поделиться методом создания такого контрола, думаю он может понадобится многим разработчикам, да или хотя бы нормально работающий цикличный scrollView тоже предоставит интерес. К слову говоря, первым делом естественно занялся поиском подобных движков на stackoverflow и прочих кодовых ресурсов, но найти не удалось. На дизайнерскую часть особого упора не делал, все будет примитивно, но в тоже время и универсально.Источник:Все о Google на Хабрахабре



💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/blogssmartzНажмите кнопку ниже — и вы сразу попадёте в чат с комментариями