input_style textarea

Как сделать так чтобы в модальном окне вставка ссылок в быстром редактировании в добавлении комментариях добавлении новостей отправка сообщений вобщем во всех было бы как на картинке ???
css код шаблона
.input_style input[type="text"], .input_style input[type="password"], .input_style textarea, .input_style select, .input_style input.codeButtons {padding:1px; margin:1px; font-size:11px;color:#777; border:1px solid #b8b8b8; text-shadow:none; background:#fff url(../images/input_bg.png) no-repeat 0 0; outline:none;} .input_style input[type="text"], .input_style input[type="password"] {padding:3px 1px; text-indent:3px;} .input_style input[type="radio"] {vertical-align:baseline;} .input_style input.codeButtons {padding:1px 0; font-style:normal; text-transform:none;} .input_style input[type="text"]:hover, .input_style input[type="password"]:hover, .input_style textarea:hover, .input_style select:hover, .input_style input[type="text"]:focus, .input_style input[type="password"]:focus, .input_style textarea:focus, .input_style select:focus, .input_style input.codeButtons:hover {color:#222; background-position:0 -600px;}
Как изменить стили первого изображения на второе
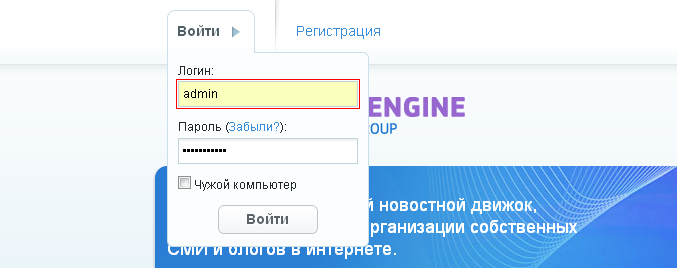
Первое изображение
Второе изображение
Источник: dle-faq.pro



💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/blogssmartzНажмите кнопку ниже — и вы сразу попадёте в чат с комментариями